Html tag for hotsell paragraph
Html tag for hotsell paragraph, HTML p Tag Learn HTML W3Docs hotsell
Colour:
Size:
HTML Paragraph javatpoint hotsell, How to Use the p Tag in HTML hotsell, html paragraph tag not closed Stack Overflow hotsell, 17. How to Create Paragraph using p Tag in HTML Hindi hotsell, Paragraphs in HTML Instructions and Video Lesson TeachUcomp Inc hotsell, HTML Paragraph tag HTML Line Breaks DataFlair hotsell, HTML Heading and Paragraph Tags Explained With Examples hotsell, Paragraph and BR Breaks in HTML and HTML5 hotsell, HTML Paragraph tag HTML Line Breaks DataFlair hotsell, HTML Paragraph javatpoint hotsell, Lesson 5 The Paragraph Tag hotsell, HTML p Tag Learn HTML W3Docs hotsell, HTML Paragraphs GeeksforGeeks hotsell, Code Tool Documentation hotsell, Basics of CSS Part 1 hotsell, Should p p tags be placed on the same line of code as the text hotsell, HTML headings paragraphs images links and attributes hotsell, All you need to Know about p tag in HTML Edureka hotsell, How to Make Paragraph Styled Heading Text in HTML 10 Steps hotsell, p Tag in HTML Scaler Topics hotsell, How to make a HTML Paragraph hotsell, What does p mean in Html javatpoint hotsell, HTML paragraph tag p MiltonMarketing hotsell, HTML Heading and Paragraph Tags Explained With Examples Shiksha hotsell, P tag Basic Programming Tutorials hotsell, HTML Paragraphs and Line Breaks Tech Fry hotsell, Paragraph and BR Breaks in HTML and HTML5 hotsell, HTML Tutorial 4 Paragraph Line Breaks hotsell, HTML p Tag Definition Usage and Examples Holistic SEO hotsell, Learn About HTML Basic Tags Tutorials for Fresher Sanjay Web hotsell, Text Formatting Page Layout hotsell, HTML 5 Tutorial 7 HTML Paragraphs Steemit hotsell, 30 HTML Tags You Should Master. by Srinath Sree Medium hotsell, HTML P Tag hotsell, HTML p tag and element HTML tutorials w3resource hotsell.
Html tag for hotsell paragraph
HTML p Tag Learn HTML W3Docs
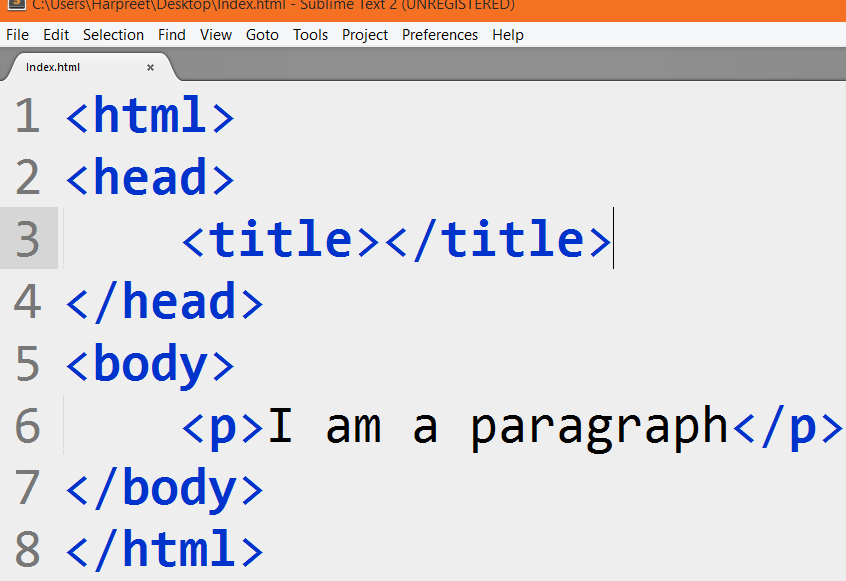
HTML Paragraphs GeeksforGeeks
Code Tool Documentation
Basics of CSS Part 1
Should p p tags be placed on the same line of code as the text
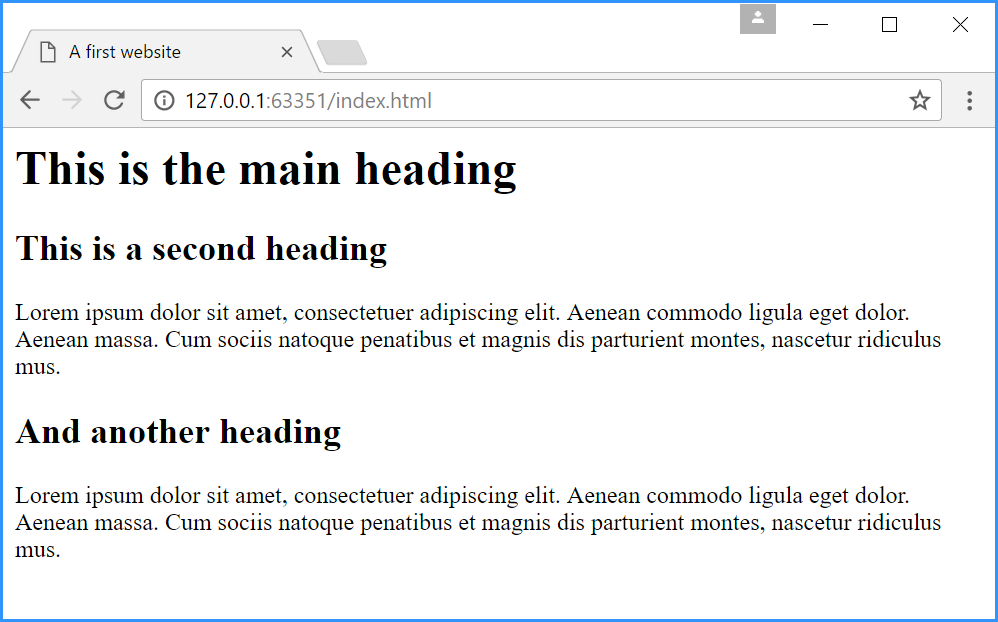
HTML headings paragraphs images links and attributes